Case Study: react-Markdown
Proyecto de código abierto con licencia MIT para su libre distribución y modificación sin uso comercial
Project Overview
Al ser un lenguaje bastante popular para documentar artículos, podemos encontrar muchas aplicaciones que traducen el código Markdown, sin embargo, muchas de ellas requieren una curva de aprendizaje alta/media o en otros casos es necesaria su descarga y posterior instalación, lo que a usuarios con pocos conocimientos técnicos podría dificultar su uso.
The Challenge
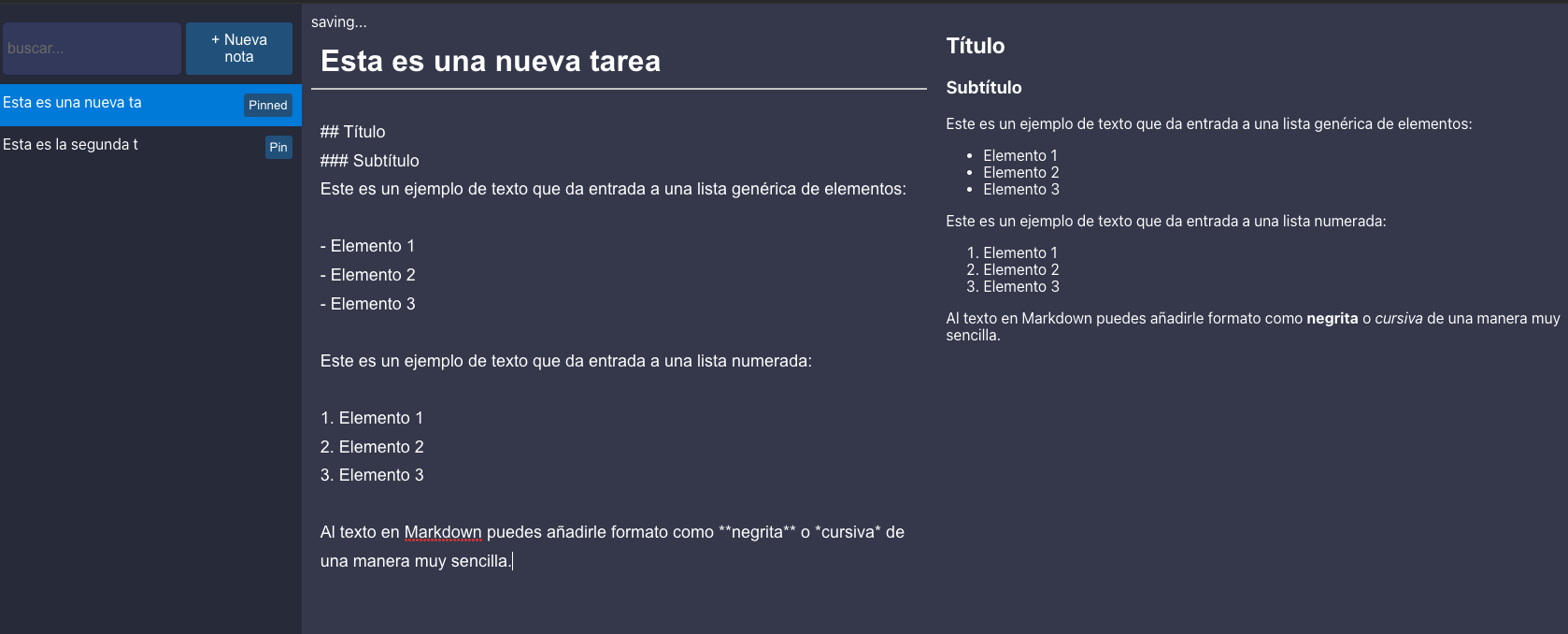
Crear una aplicación hecha en react, de fácil uso, mejoramientos, escabilidad, donde el usuario pueda ingresar a ella de forma fácil, sin necesidad de conocimientos previos, desde cualquier navegador, sin importar si esta dentro un sistema operativo MacOs, IOS, Windows, Linux o Android. Así mismo, la aplicación esta libre y gratis para cualquier persona.
The Approach & Solution
La aplicación esta realizada con Javascript, css, nodeJS, React y HTML, asi mismo es este repositorio de GitHub donde se encuentra toda la documentación para, construir, ejecutar, testear y llevar a producción, además de las tecnologías mencionadas, es importante que la solución se base en el uso de la paquetería ReactDOM, la liga a la documentación se encuentre en el siguiente link